Mobility Aggregator
Bosch · Entstanden 2019 im dritten Semester
Während meines Praxissemesters in der Abteilung "Urbane Mobilität" bei Bosch haben mein Team und ich an der B2B2C-Lösung "Mobility Aggregator" gearbeitet, die zum Ziel hatte, mehrere firmeninterne Mobilitäts-Lösungen in einem einzigen Paket zu kombinieren. Ein zentraler Nutzer-Pain den die App löst, ist die "Last Mile", also die Strecke zwischen z.B. Bahnhöfen und dem endgültigen Ziel. Damit ist sie eine der ersten "Tür-zu-Tür"-Mobilitäts-Lösungen.
Kategorien:
Konzept
Strategie
UI Design
Kernidee des Mobilitätsaggregators war es zunächst, mehrere Mobilitätslösungen aus dem Portfolio von Bosch in einem Service zu platzieren. Als Kundenzielgruppen mit dem größten Bedarf in diesem Bereich wurden Immobilienunternehmen identifiziert, die sich für potenzielle Bewohner attraktiver machen wollen, sowie größere Konzerne, die sich immer mehr mit der Mobilität ihrer Mitarbeiter beschäftigen.
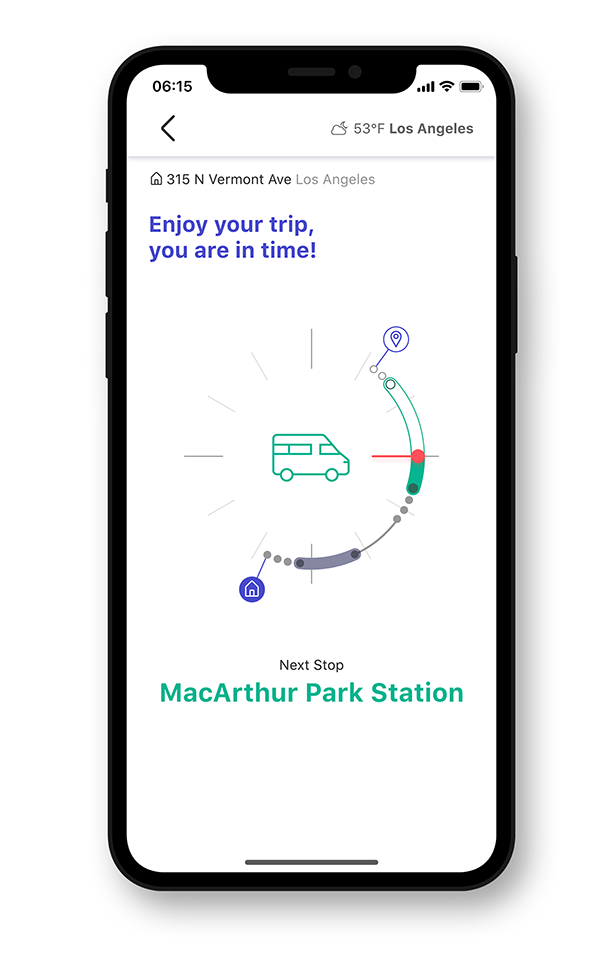
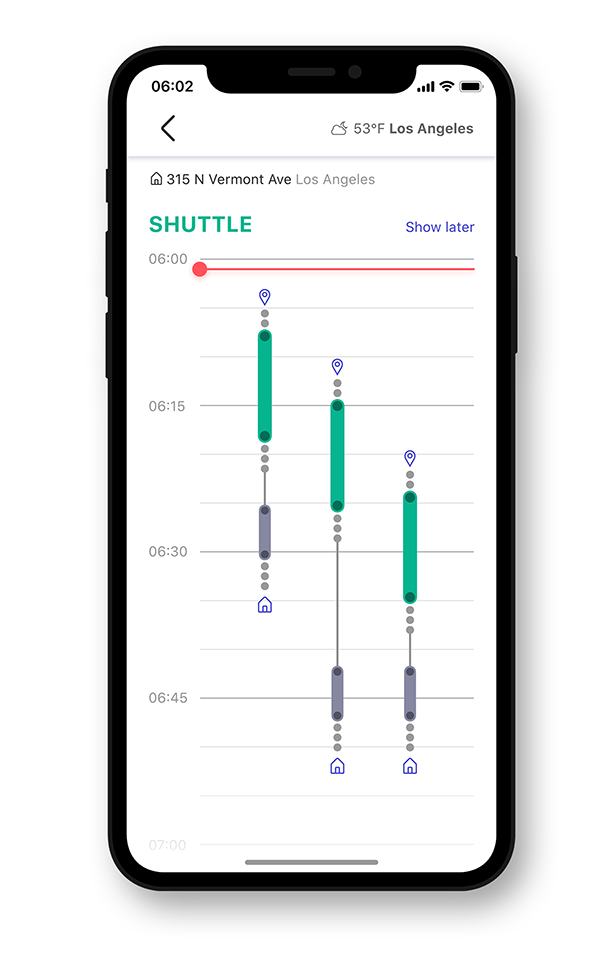
Der Mobility Aggregator ist also eine B2B2C-Lösung, was die Herausforderung mit sich bringt, dass der Kunde, der Ihre Lösung kauft, nicht mit dem eigentlichen Nutzer des Produktes identisch ist. Ich war vor allem am Design der Oberfläche beteiligt, die später von den Endnutzern genutzt werden sollte. Die App dreht sich vor allem um das Bespielen der "letzten Meile", z.B. die Strecke zwischen einem Bahnhof und der tatsächlichen Zieladresse des Nutzers. So löst sie nicht nur ein großes Nutzer-Pain, sondern passt sich auch gut in das Urban-Mobility-Portfolio von Bosch ein, dass starken Fokus auf z.B. Shuttle Services und Kickscooter setzt.

Wir begannen mit Workshops und Interviews mit Immobilienkunden in den USA, sowie Markt- und Konkurrenzforschung, um ein Gefühl für Mobilitätsaggregation zu bekommen und wie sie bereits von Wettbewerbern wie Free2Move, Moovel oder urbi umgesetzt wird. In den Interviews konnten wir herausfinden, dass ein großer Pain unserer Nutzer nicht das Pendeln selbst ist, sondern das Erreichen von Bahnhöfen, Bushaltestellen und ähnlichem: Die letzte Meile. Das half uns, unseren Fokus von einer Mobilitätsaggregations-App mit intermodalem Routing auf einen multimodalen Ansatz zu verlagern.
Um die einzelnen Angebote ideal anbieten zu können, sollte die App zusätzlich den Charakter eines "persönlichen Mobilitäts-Assistenten" bekommen. Dieser soll anhand verschiedener Parameter, wie Standort, Uhrzeit oder durch Termine und Kalendereinträge, einschätzen, wo sich ein Nutzer aktuell befindet und wohin dieser vermutlich reisen möchte.
Auf dieser Einschätzung basierend sollen dann in der Umgebung verfügbare Last-Mile-Lösungen vorgeschlagen werden, wie z.B. Shuttles, Kickscooter oder Ridesharing-Optionen. Anschließend sind Informationen über Anschlussmöglichkeiten an öffentliche Verkehrsmittel etc. zwar verfügbar, aber im Gegensatz zu den Last-Mile-Lösungen nicht für den Kauf von Tickets oder eine detaillierte Routenplanung.


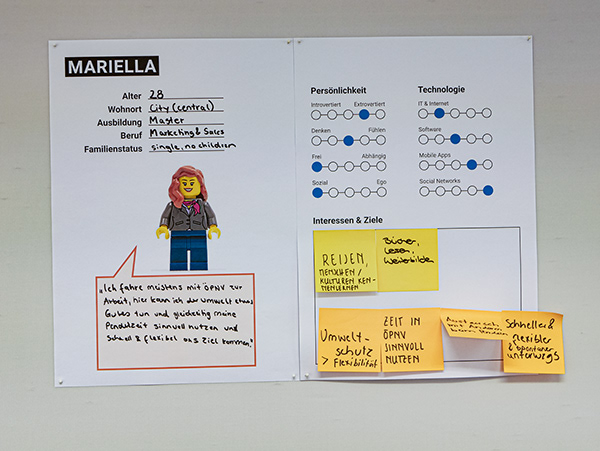
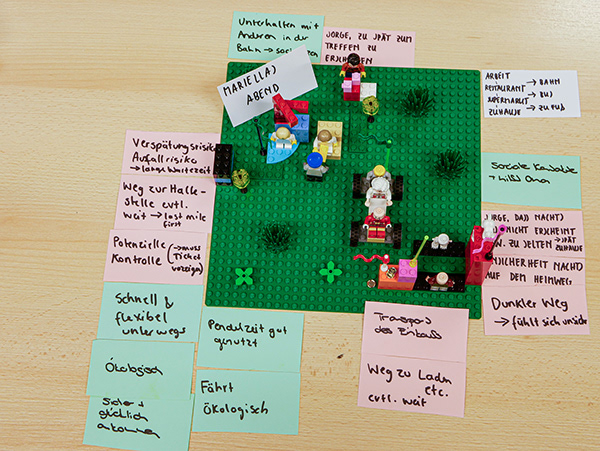
Nachdem wir Informationen über unsere Nutzer, unsere Kunden und ihre jeweiligen Bedürfnisse gesammelt hatten, gingen wir zur Synthese über. In Zusammenarbeit mit einer Agentur entwickelten wir während einer Session von "Lego Serious Play" Szenarien und Personas und bekamen ein Gefühl dafür, wie und wann unsere Nutzer Touchpoints mit unserer App haben würden. Wir teilten uns in zwei Gruppen auf und arbeiteten an Szenarien für unsere beiden Personas: Mariella, die relativ jung ist und meist öffentliche Verkehrsmittel nutzt, und Pablo, ein älterer Mann, der mit dem Auto zur Arbeit pendelt. Ihre täglichen Pendelroutinen waren sehr unterschiedlich, ebenso wie die Art der Dienste, die sie wahrscheinlich nutzen würden.
Die App sollte also möglichst modular und einfach sein, so dass sie leicht an diese unterschiedlichen Bedürfnisse angepasst werden kann.
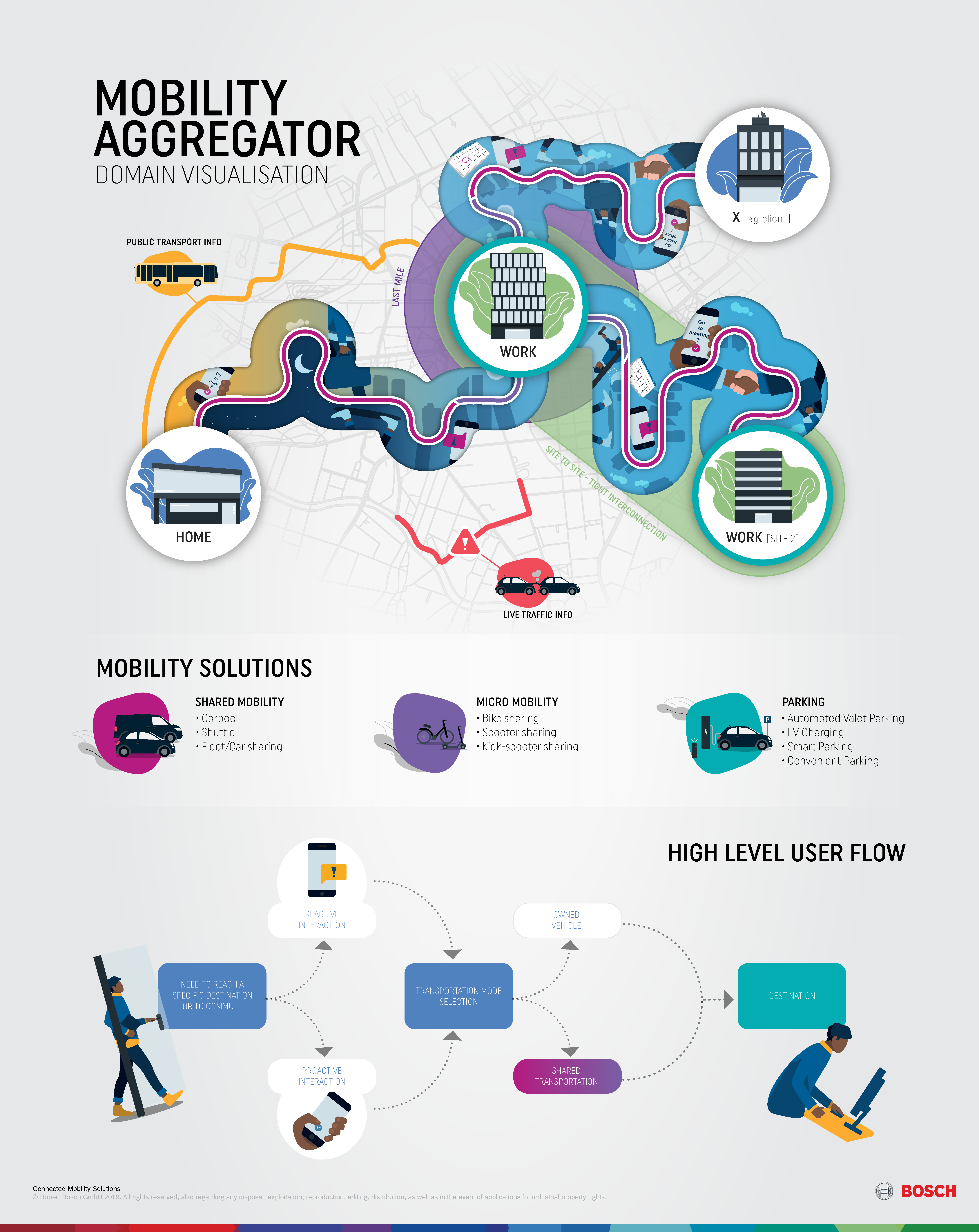
Danach entwickelten wir User-Flows mit unterschiedlichem Detailgrad, um zu verstehen, wann die App von sich aus agieren sollte, indem sie Erinnerungen und Benachrichtigungen sendet, und wann der Benutzer es vorzieht, proaktiv mit ihr zu interagieren. Um diese Fortschritte unseren Kunden zu präsentieren, entwickelten wir die "Domain-Visualization", die die Benutzerströme, die Mobilitätslösungen, die wir in der App platzieren wollten, und ihre Domänen darstellt.



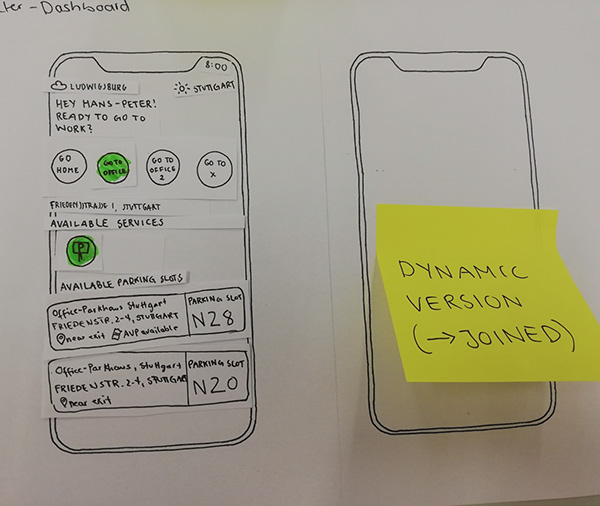
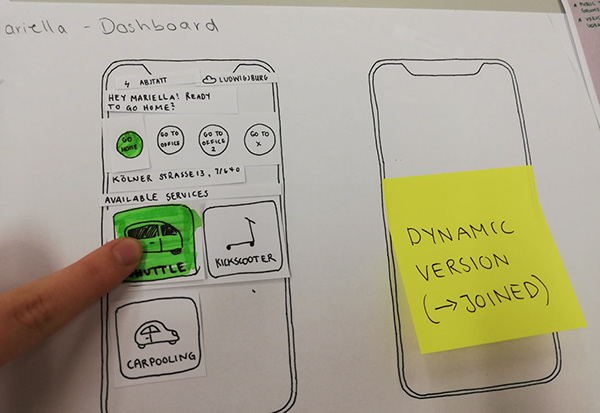
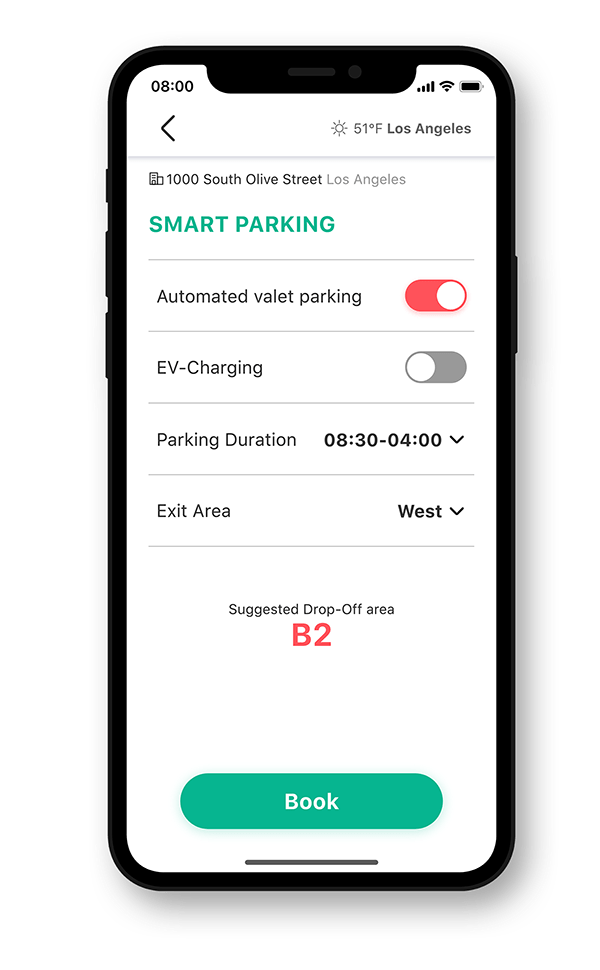
Da wir keine Zeit hatten, eine detaillierte Site Map zu entwickeln, haben wir uns zunächst auf die wichtigsten Bildschirme konzentriert. Wir identifizierten 5 Screens in den User Flows, die wir näher betrachten wollten. Dann erarbeiteten wir eine Informationsstruktur für die 5 Schlüsselbildschirme, indem wir sie als Papier-Prototypen darstellten. Besonders praktisch waren diese Prototypen für das Dashboard der App, da dieses sehr dynamisch sein sollte und verschiedene Benutzer, Tageszeiten oder Standorte gleichzeitig berücksichtigen muss. Durch die einzeln ausgeschnittenen Interfaceelemente konnten wir leicht anpassen, was für unsere verschiedenen Personas angezeigt werden sollte, z. B. sollten für Mariella nur Lösungen für die letzte Meile angezeigt werden, während für Pablo vor allem die Smart-Parking-Option interessant ist.


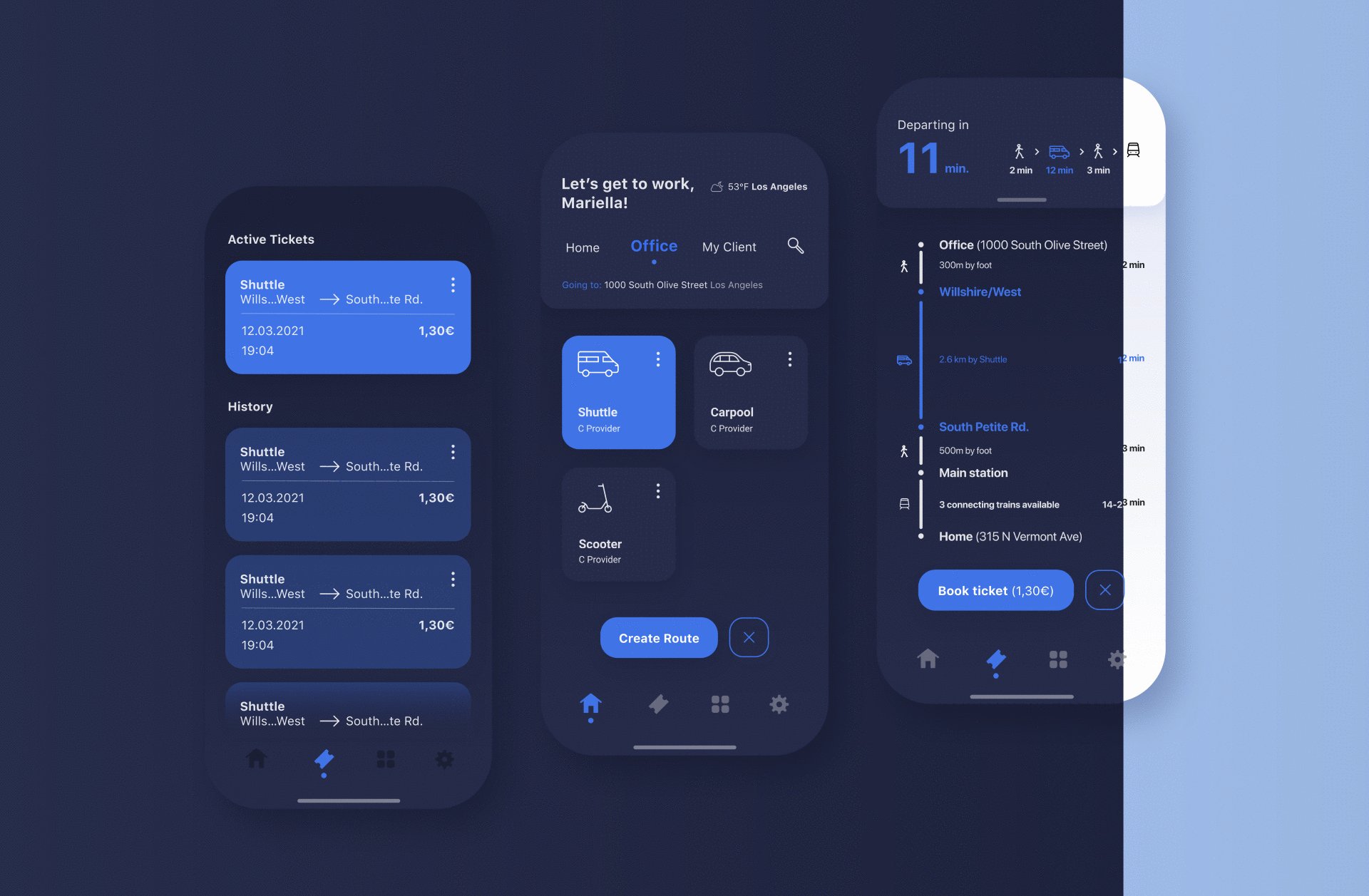
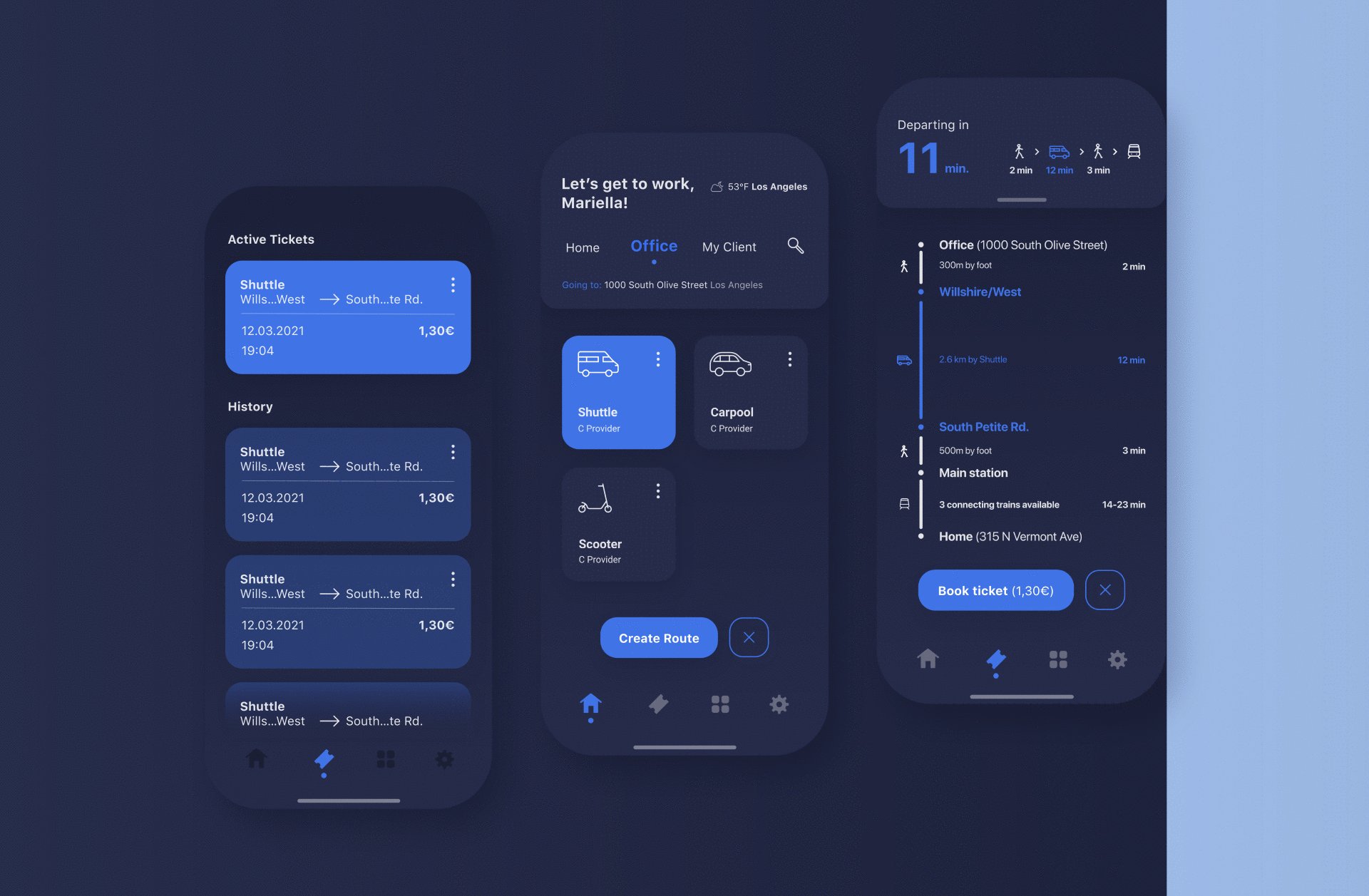
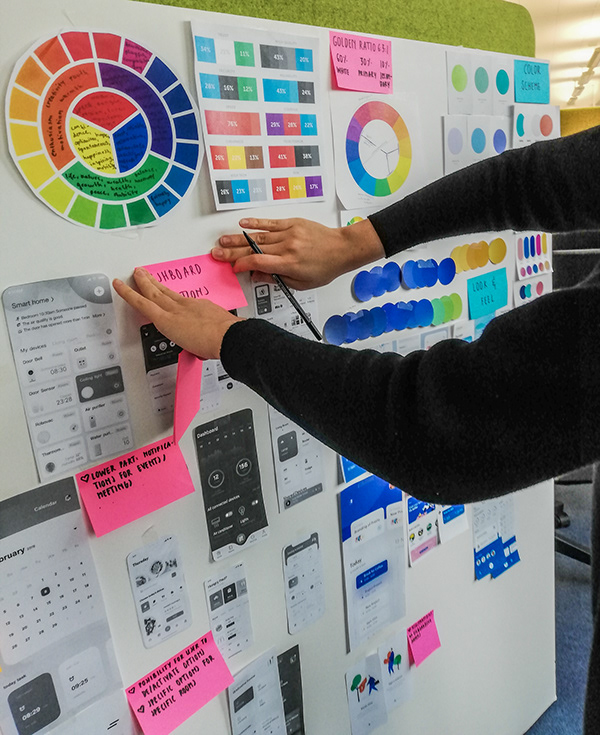
Parallel zum Wireframing haben wir am Moodboard für die visuelle Gestaltung der App gearbeitet. Wir beschäftigten uns mit Farbpsychologie und legten fest, dass unsere primäre Farbe ein Blauton sein sollte, da diese Farbe am ehesten mit Vertrauen und Professionalität assoziiert wird. In den ersten Iterationen des Screendesigns verwendeten wir außerdem eine lebhaftere Sekundär- und Tertiärfarbe, um der App ein jugendlicheres Aussehen zu verleihen. Unser Moodboard hatte zudem großen Einfluss auf den strukturellen Aufbau der App, da wir uns vor allem an Apps und Programmen orientieren, die thematisch zwar in einem ganz anderen Bereich angesiedelt waren, aber mit ähnlichen Modulen und Informationsstrukturen arbeiteten und eine Reihe von verschiedenen Diensten/Produkten etc. in einer Oberfläche zusammenfassen, z.B. Smart Home Applikationen.

Das Screendesign wurde in Zusammenarbeit mit einem Grafikdesigner einer beauftragten Agentur entworfen.




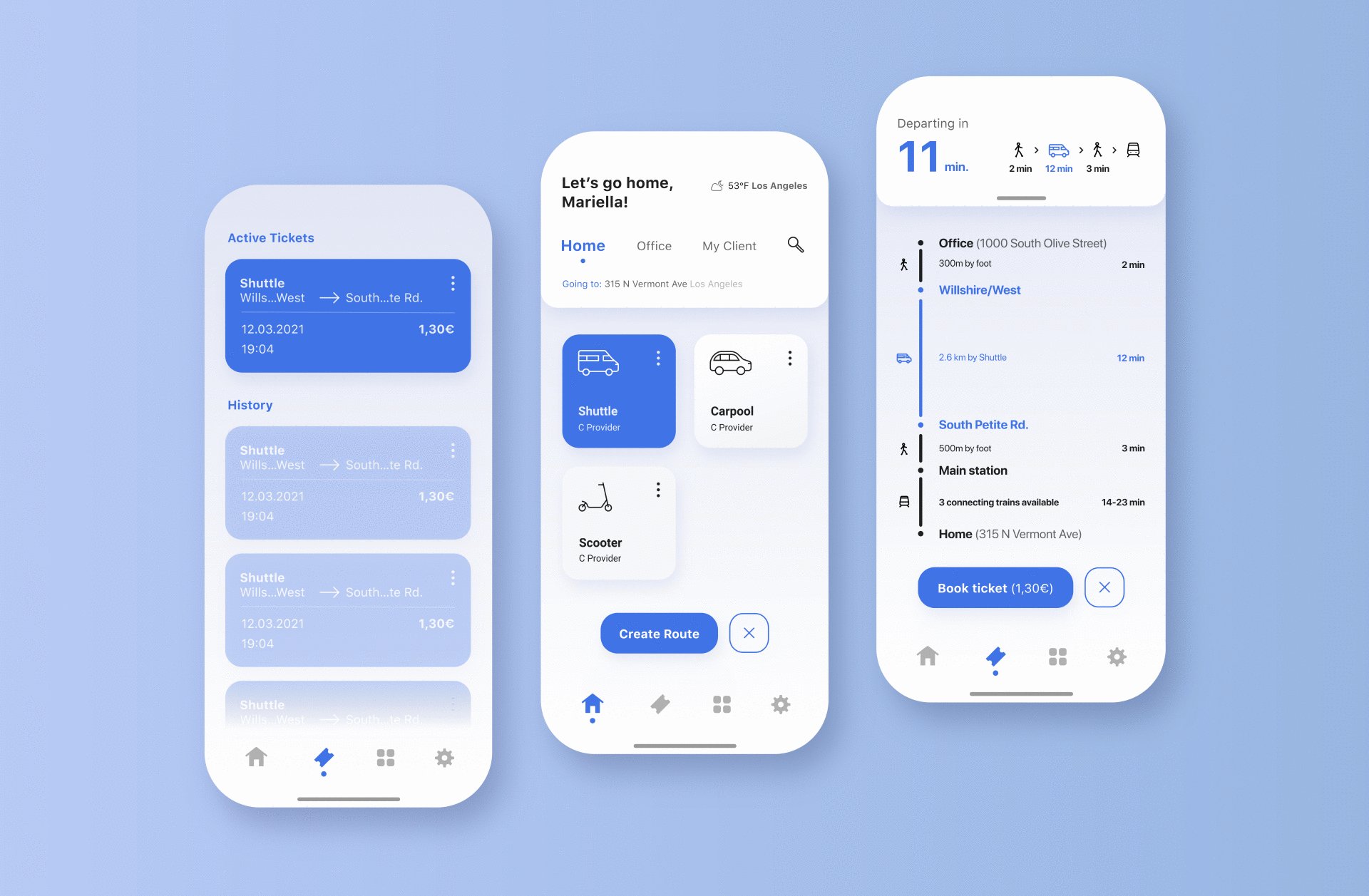
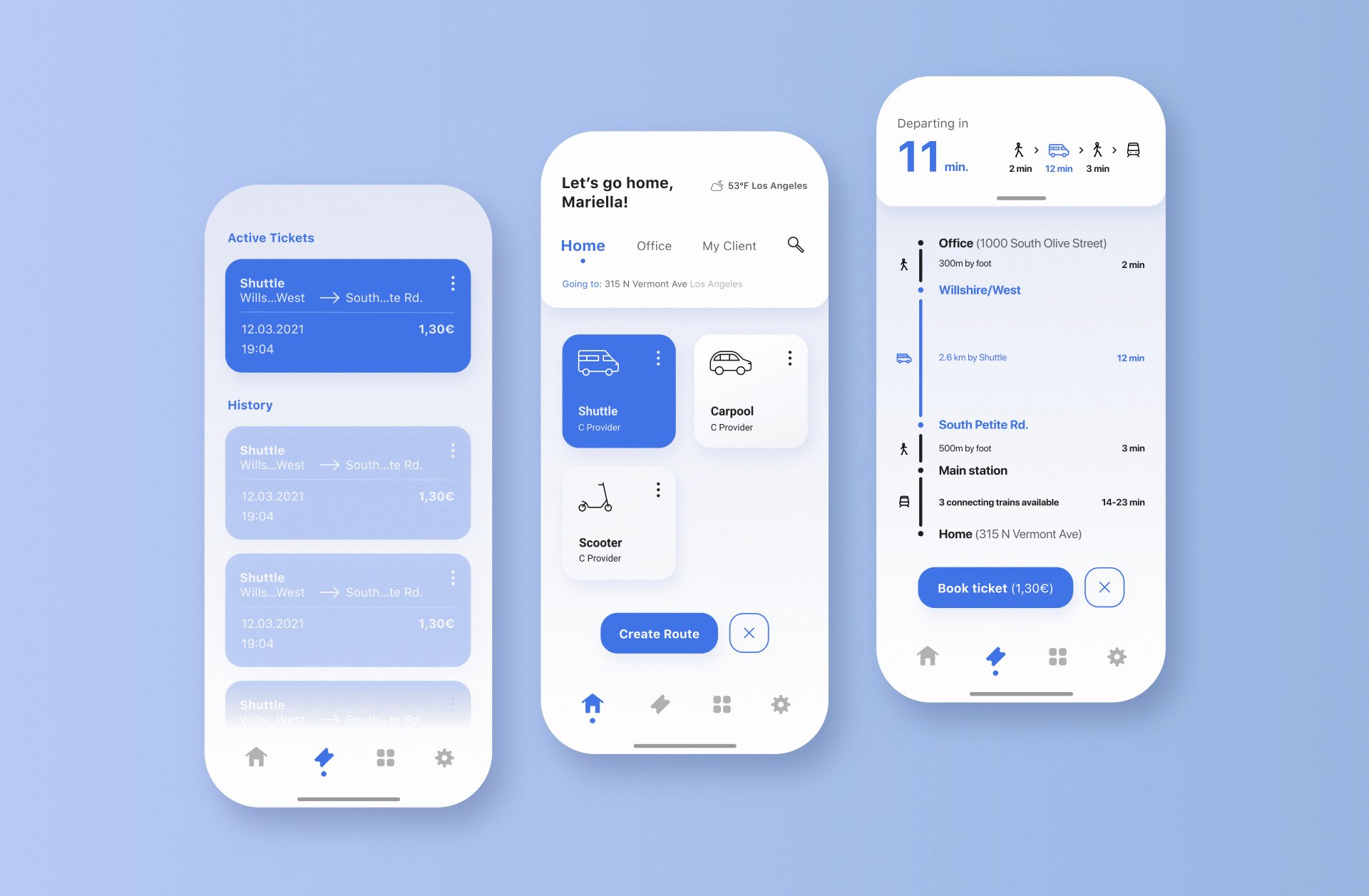
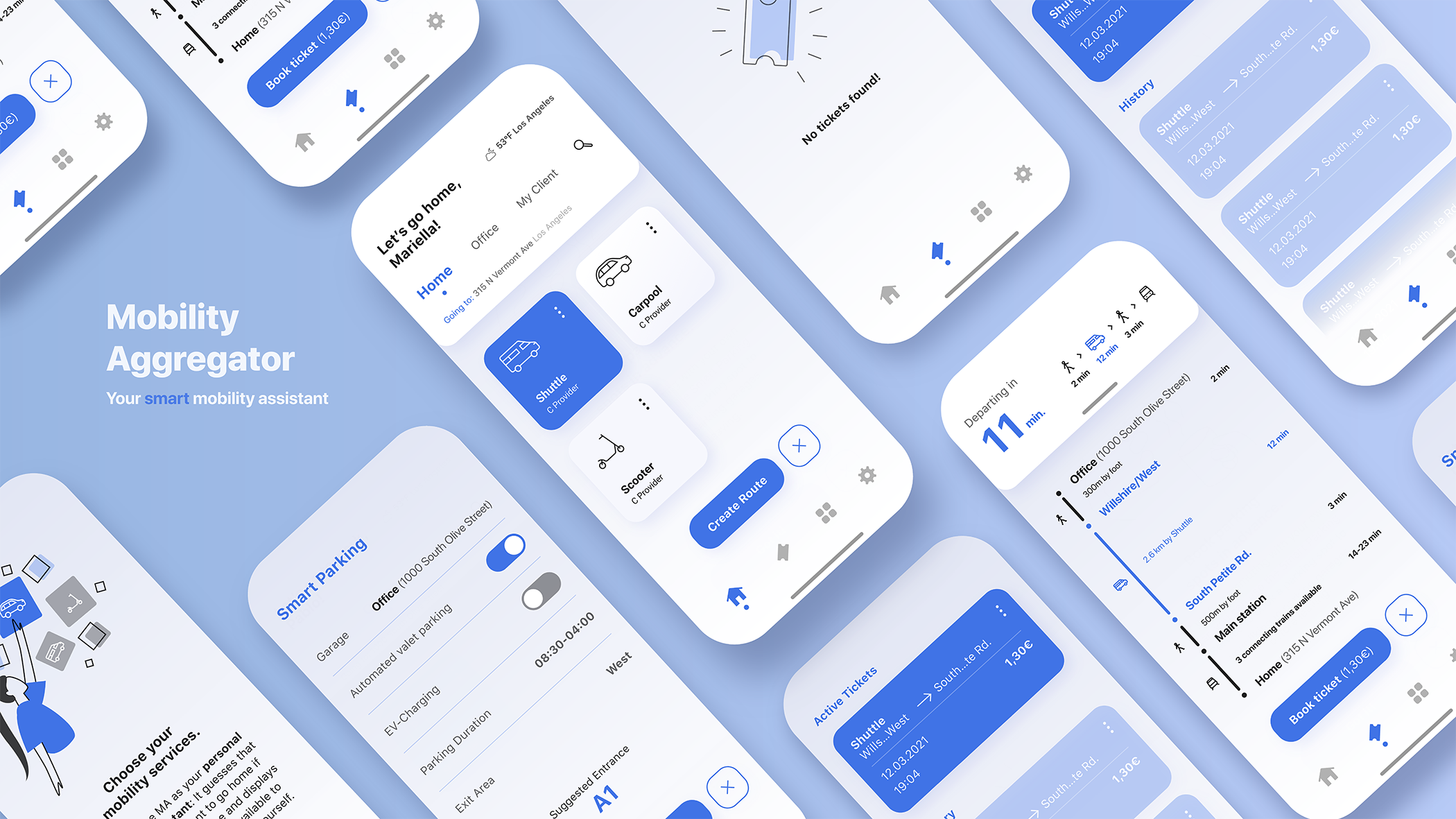
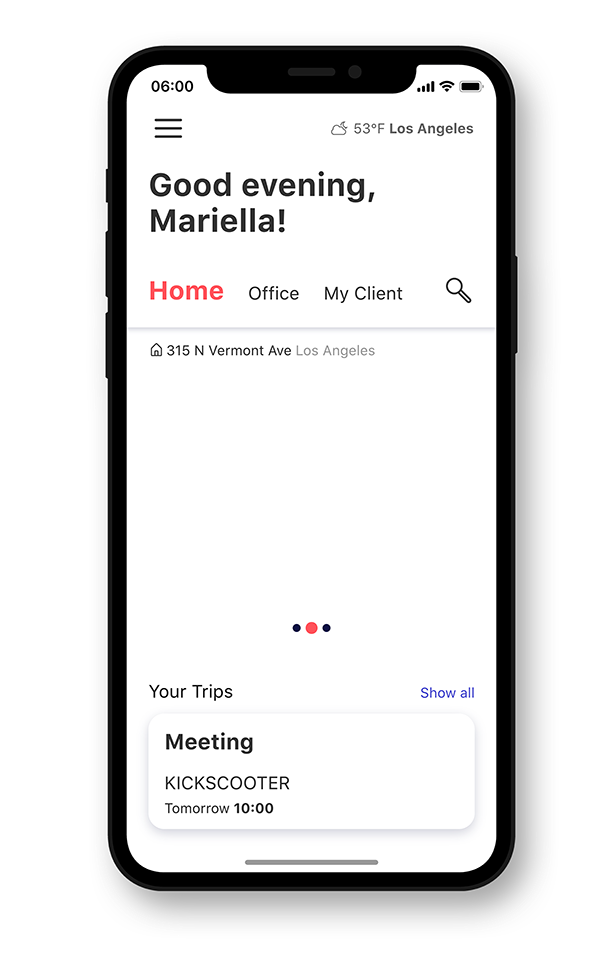
Nach Abschluss des Praktikums habe ich abschließend noch eine eigene Iteration der Gestaltung durchgeführt. Hier habe ich einen weiteren Hauptscreen hinzugefügt, eine Verlaufsansicht für bereits gekaufte Tickets. Außerdem habe ich die Top-Navigation um eine Navigationsleiste am unteren Bildschirm erweitert, die die wichtigsten Aktionen für den Nutzer mit einem schnellen Handgriff erreichbar macht.
Ich habe mich zudem entschieden, auf dem Dashboard alle verfügbaren Mobilitätsdienste als Kacheln in einer Übersicht anzuzeigen, anstatt sie in einem Karussell darzustellen. Dies soll die Auswahl eines Dienstes einfacher und vor allem zeitsparender machen. Außerdem habe ich die Sekundär- und Tertiärfarben gestrichen und stattdessen die Hauptfarbe in einen modernen Blauton geändert und den modernen Look durch andere gestalterische Elemente hergestellt, wie etwa die abgerundeten Kanten und farbigen Schlagschatten.